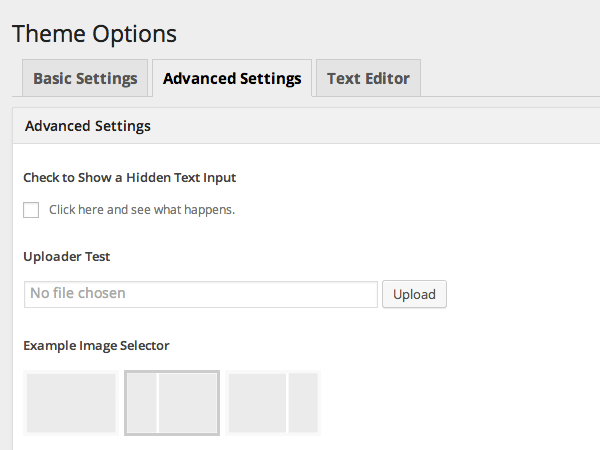
知更鸟Begin主题后台框架使用的是Options Framework开源框架,Options Framework 是美国德克萨斯州的一位著名的WordPress开发者 Devin Price 所开发的一款轻量级的wordpress主题框架。该项目有主题版与插件版,也就是说如果你想为自己的插件或主题添加一些后台设置选项时也可以使用它。
Devin Price的GitHub地址:https://github.com/devinsays
插件版options-framework-plugin:https://github.com/devinsays/options-framework-plugin
主题版options-framework-theme:https://github.com/devinsays/options-framework-theme
Options Framework框架主题版是基于插件版改编,两者代码有98%相同。选项框架可以轻松地在任何WordPress主题中包含选项面板。它的构建使开发人员可以专注于制作实际主题,而不是花时间从头开始创建选项面板。
如何为自己的主题构建选项?
只需将此主题的“inc”文件夹和options.php拖到您选择的主题中即可。
在自己主题的functions.php文件第一行<?php下面添加以下代码:
if (!function_exists('optionsframework_init')){
define('OPTIONS_FRAMEWORK_DIRECTORY', get_template_directory_uri().'/inc/');
require_once dirname(__FILE__).'/inc/options-framework.php';
}
由于Options Framework框架的安全机制,会自动过滤掉js,object等代码,如果你需要在设置面板中加入javascript代码,在上面代码后面加入以下代码:
add_action('optionsframework_custom_scripts', 'optionsframework_custom_scripts');
function optionsframework_custom_scripts(){ ?>
<script type="text/javascript">
你的js代码
</script>
<?php
}
Options Framework框架的不足
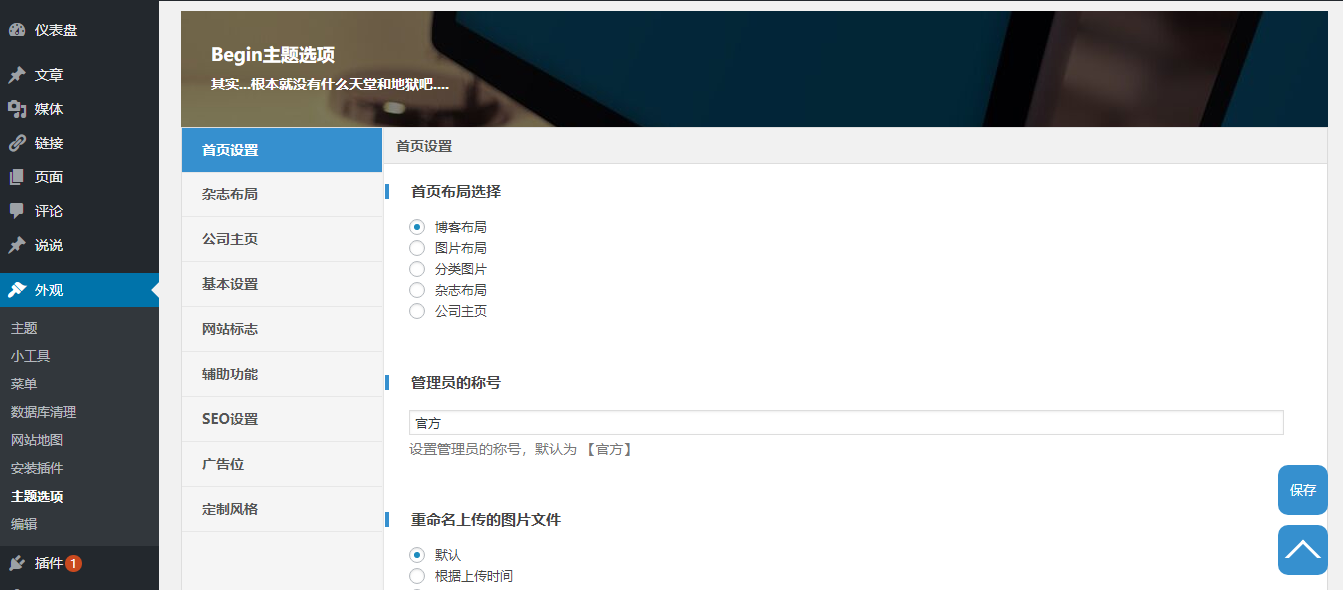
Options Framework框架由于排版问题,当选项卡比较多时就会出现下面这种情况:
影响观感!!!现在有非常多的个人博客,没有专门的编辑,可能出去游玩时心有所感想设置一下自己的博客发一篇文章什么的,可是身边有没有电脑只有手机,那么打开后台时你的心情会瞬间变得糟糕。
美化Options Framework框架
想变成这样吗?

是不是好看多了?下载文件解压后直接复制到主题文件夹下inc文件夹下面就好;该文件基于知更鸟Begin主题最新版修改,其他版本未测试如果在其他本版使用请修改begin-options.php文件内容。
该文件主要修改了:主题\inc\options\includes文件夹下面的framework-admin.php和themes-options.php文件;主题\inc\options\css文件夹下面的options.css文件;css文件还有很多瑕疵;不喜欢的自己改一改。
如果非知更鸟Begin主题使用的自己看着办吧….
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。












签到成功!签到时间:上午1:53:51,每日打卡,生活更精彩哦~