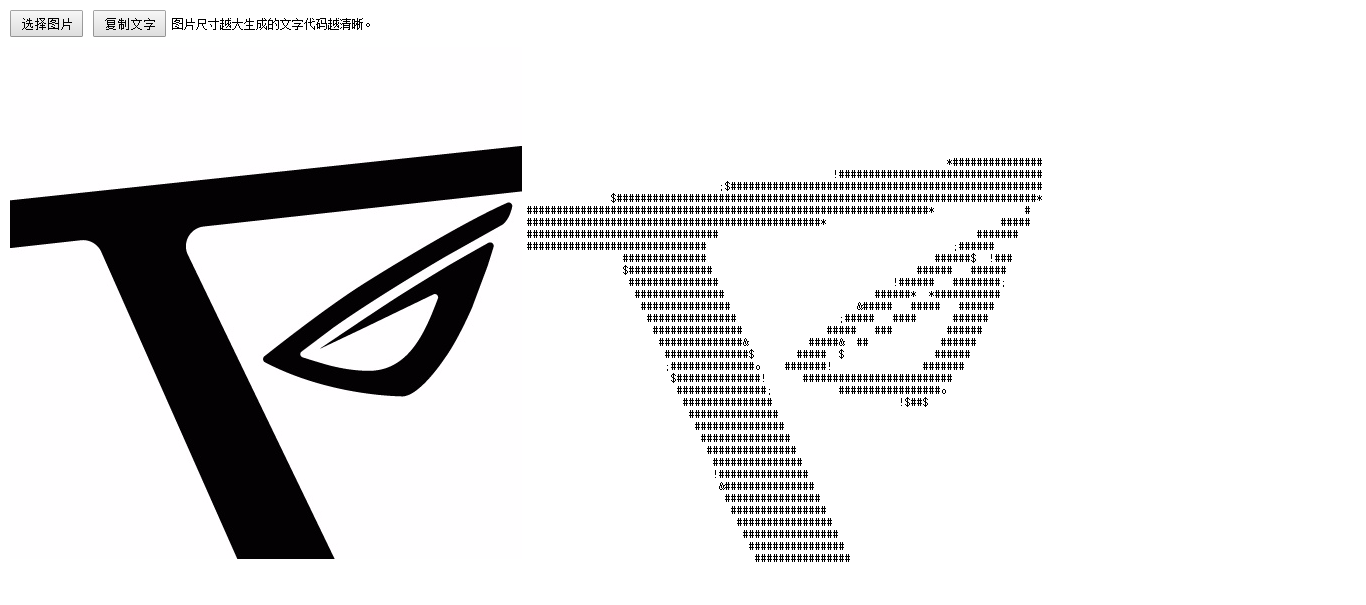
这是一个在线生成字符画的html单页源代码,通过canvas,可以很轻松实图片转字符画功能。 其实原理很简单:扫描图片相应位置的像素点,再计算出其灰度值,根据灰度值的大小,分别用字符#*+“和.等符号来填充。下面是源码是我直接扒过来的:
其实原理很简单:扫描图片相应位置的像素点,再计算出其灰度值,根据灰度值的大小,分别用字符#*+“和.等符号来填充。下面是源码是我直接扒过来的:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>基于canvas将图片转字符画工具</title>
<style type="text/css">/*css:由于每一行用p来填充,所以p的height和font-size大小应该一致都是12px,这样可以避免每行出现空隙。*/
* {margin: 0;padding: 0;}
body {font-size: 12px; margin: 10px; font-family: simsun; background: #fff;}
p { height: 12px;}
p.ts { margin: 10px 0 0 0; width: 500px; float: left;}
span {width: 12px;}
#cv, #txt {float: left;}
#cv { margin-right: 5px;}
.bt{ height: 37px; }
form, input {width: 73px;height: 27px;}
form {
position: relative;
float: left;
margin: 0 10px 0 0;
}
#up-button{
position: absolute;
right: 0;
top: 0;
cursor: pointer;
opacity: 0;
filter: alpha(opacity=0);
outline: none;
}
#button{
}
iframe ,#cv{display: none;}
</style>
<script id="jquery_183" type="text/javascript" class="library" src="//cdn.bootcss.com/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" src="clipboard.min.js"></script>
</head>
<body>
<div class="bt">
<input type="button" id="copy" data-clipboard-target="#txt" value="复制文字"/>图片尺寸越大生成的文字代码越清晰。
<form id="uf">
<input type="file" name="file" id="up-button"/>
<input type="button" id="button" value="选择图片"/>
</form>
</div>
<canvas id="cv">你浏览器版本太低了!换一个吧...</canvas>
<div id="txt"></div>
<script>var cv = document.getElementById('cv');
var c = cv.getContext('2d');
var txtDiv = document.getElementById('txt');
var fileBtn = document.getElementById("up-button");
var img = new Image();
img.src = 'a.jpg'; //特别注意!!
img.onload = init; // 图片加载完开始转换
fileBtn.onchange = getImg;
// 根据灰度生成相应字符
function toText(g) {
if (g <= 30) {
return '#';
} else if (g > 30 && g <= 60) {
return '&';
} else if (g > 60 && g <= 120) {
return '$';
} else if (g > 120 && g <= 150) {
return '*';
} else if (g > 150 && g <= 180) {
return 'o';
} else if (g > 180 && g <= 210) {
return '!';
} else if (g > 210 && g <= 240) {
return ';';
} else {
return '.';//HTML中 只能解释一个空格,可以用点代替
}
}
// 根据rgb值计算灰度
function getGray(r, g, b) {
return 0.299 * r + 0.578 * g + 0.114 * b;
}
// 转换
function init() {
txtDiv.style.width = img.width + 'px';
cv.width = img.width;
cv.height = img.height;
c.drawImage(img, 0, 0);
var imgData = c.getImageData(0, 0, img.width, img.height);
var imgDataArr = imgData.data;
var imgDataWidth = imgData.width;
var imgDataHeight = imgData.height;
var html = '';
for (h = 0; h < imgDataHeight; h += 12) {
var p = '<p>';
for (w = 0; w < imgDataWidth; w += 6) {
var index = (w + imgDataWidth * h) * 4;
var r = imgDataArr[index + 0];
var g = imgDataArr[index + 1];
var b = imgDataArr[index + 2];
var gray = getGray(r, g, b);
p += toText(gray);
}
p += '</p>';
html += p;
}
txtDiv.innerHTML = html;
}
// 获取图片
function getImg(file) {
var reader = new FileReader();
reader.readAsDataURL(fileBtn.files[0]);
reader.onload = function () {
img.src = reader.result;
}
}
var clipboard3 = new Clipboard('#copy');
clipboard3.on('success', function(e) {
console.log(e);
alert("复制成功!")
});
clipboard3.on('error', function(e) {
console.log(e);
alert("复制失败!请手动复制")
});
</script>
</body>
</html>
特别提示:HTML文件和图片文件来源不同会报错。如果是颜色比较丰富的图片,最好在ps里处理好明暗对比度再转换。
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。











