编辑自己的博客少不了要改版维护,在这期间可能会出现各种的404错误,页面版式错误等等,用户体验非常不好。在这种情况下,暂时设立一个站点维护页面不失为一个非常好的方法。设立一个这样的页面既可以暂停普通用户浏览,降低站点访问压力,又提高了维护期间的工作效率。
得益于wordpress5.3修改了wp_die()的标签,将原p标签改为div标签,大大的提高了可编辑性
直接上代码:
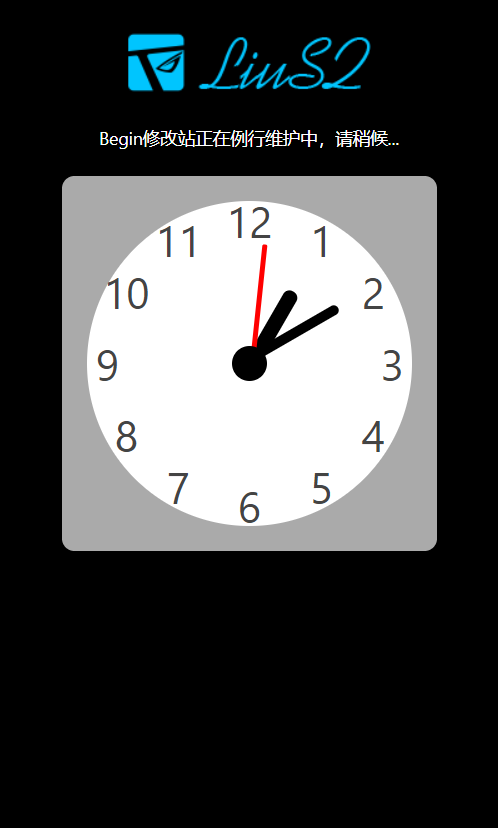
样式一
function begin_wp_maintenance_mode(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
$logo = zm_get_option('logo');//logo链接
$blogname = get_bloginfo('name');
$blogdescription = get_bloginfo('description');
wp_die("<div style='text-align:center;color:#fff;'>
<style>
*{margin:0;padding:0;}
html,body{max-width:100%;width:100%;height:100%;background-color: #000;overflow: hidden;}
#error-page{margin:0 auto!important;padding:0;}
#clock2{margin: 5% auto;width: 300px;height: 300px;border-radius: 10px;background: #aaa;position: relative;transform: rotate(-90deg);}
#clock2 .bg{width: 260px;height: 260px;border-radius: 50%;background: #fff;position: absolute;left: 50%;top: 50%;margin-left: -130px;margin-top: -130px;}
#clock2 .point{position: absolute;left: 50%;top: 50%;margin-left: -14px;margin-top: -14px;}
#clock2 #hour{width: 65px;height: 12px;background: #000;margin: 10px 0 0 14px;transform-origin:0 8px;border-radius: 12px;}
#clock2 #minute{width: 85px;height: 8px;background: #000;margin: -16px 0 0 14px;transform-origin:0 6px;border-radius: 8px;}
#clock2 #second{width: 95px;height: 4px;background: #f00;margin: 0 0 0 14px;transform-origin:0 3px;border-radius: 4px;}
#clock2 .point .circle{width: 28px;height: 28px;border-radius: 50%;background: #000;position: absolute;left: 0;top: 0;}
@keyframes hour {from {transform: rotate(0deg);}to {transform: rotate(360deg);}}
#clock2 .number{position: absolute;font-size: 34px;width: 50px;height: 50px;line-height: 50px;text-align: center;transform: rotate(90deg);}
</style>
<img src='".$logo."' alt='".$blogname."' /><br><br>".$blogname."正在例行维护中,请稍候...
<div id='clock2'>
<div class='bg'>
<div class='point'>
<div id='hour'></div>
<div id='minute'></div>
<div id='second'></div>
<div class='circle'></div>
</div>
</div>
</div>
</div>
<script>
var hour = document.getElementById('hour');
var minute = document.getElementById('minute');
var second = document.getElementById('second');
var myClock = document.getElementById('clock2');
function clock(){
var date = new Date();
var hourDeg = date.getHours()*360/12;
var minuteDeg = date.getMinutes()*360/60;
var secondDeg = date.getSeconds()*360/60;
hour.style.transform = 'rotate('+hourDeg+'deg)';
minute.style.transform = 'rotate('+minuteDeg+'deg)';
second.style.transform = 'rotate('+secondDeg+'deg)';
}clock();
setInterval(clock,1000);
var pointX = 150;
var pointY = 150;
var r = 114;
function drawNumber(){
var deg = Math.PI*2/12;
for (var i = 1;i <= 12;i++) {
var angle = deg*i;
var x = pointX + r*Math.cos(angle);
var y = pointY + r*Math.sin(angle);
var number = document.createElement('div');
number.className = 'number';
number.innerHTML = i;
number.style.left = x - 25 + 'px';
number.style.top = y - 25 + 'px';
myClock.appendChild(number);
}
}drawNumber();
</script>", '站点维护中 - '.$blogname.' - '.$blogdescription ,array('response' => '503'));
}
}
add_action('get_header', 'begin_wp_maintenance_mode');
样式二
代码:
function begin_wp_maintenance_mode(){
if(!current_user_can('edit_themes') || !is_user_logged_in()){
$logo = zm_get_option('logo');
$blogname = get_bloginfo('name');
$blogdescription = get_bloginfo('description');
wp_die("<style>
*{margin:0;padding:0;}
html,body{max-width:100%;width:100%;height:100%;background-color: #000;overflow: hidden;}
#error-page{margin:0 auto!important;padding:0;}
.clock{text-align:center;position: absolute;top: calc(50% - 15px);left: calc(50% - 55px);}
.clock img{width:110px}
.clocktext{color: #fff;writing-mode: tb-rl;position: absolute;left: 40px;top: calc(50% - 170px);font-size: 20px;}
.label{position: absolute;top: 50%;left: 50%;display:inline-block;color:#4d4d4d;text-align: center;padding:0 5px;font-size:19px;transition:all 1s;transform: translate(-50%,-50%);transform-origin: 0% 0%;}
.now{color: #fff;}
</style>
<div id='clock'></div><div class='clock'><img src='".$logo."' alt='".$blogname."' /></div><div class='clocktext'>".$blogname." 正在例行维护,请稍候...</div>
<script>
var yearText = ['']
var monthText = ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'];
var dayText = ['一号', '二号', '三号', '四号', '五号', '六号', '七号', '八号', '九号', '十号', '十一号', '十二号', '十三号', '十四号', '十五号', '十六号', '十七号', '十八号', '十九号', '二十号', '二十一号', '二十二号', '二十三号', '二十四号', '二十五号', '二十六号', '二十七号', '二十八号', '二十九号', '三十号', '三十一号'];
var weekText = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];
var hourText = ['零点', '一点', '两点', '三点', '四点', '五点', '六点', '七点', '八点', '九点', '十点', '十一点', '十二点', '十三点', '十四点', '十五点', '十六点', '十七点', '十八点', '十九点', '二十点', '二十一点', '二十二点', '二十三点'];
var minuteText = ['零分', '一分', '二分', '三分', '四分', '五分', '六分', '七分', '八分', '九分', '十分',
'十一分', '十二分', '十三分', '十四分', '十五分', '十六分', '十七分', '十八分', '十九分', '二十分',
'二十一分', '二十二分', '二十三分', '二十四分', '二十五分', '二十六分', '二十七分', '二十八分', '二十九分', '三十分',
'三十一分', '三十二分', '三十三分', '三十四分', '三十五分', '三十六分', '三十七分', '三十八分', '三十九分', '四十分',
'四十一分', '四十二分', '四十三分', '四十四分', '四十五分', '四十六分', '四十七分', '四十八分', '四十九分', '五十分',
'五十一分', '五十二分', '五十三分', '五十四分', '五十五分', '五十六分', '五十七分', '五十八分', '五十九分'];
var secondsText = ['一秒', '二秒', '三秒', '四秒', '五秒', '六秒', '七秒', '八秒', '九秒', '十秒',
'十一秒', '十二秒', '十三秒', '十四秒', '十五秒', '十六秒', '十七秒', '十八秒', '十九秒', '二十秒',
'二十一秒', '二十二秒', '二十三秒', '二十四秒', '二十五秒', '二十六秒', '二十七秒', '二十八秒', '二十九秒', '三十秒',
'三十一秒', '三十二秒', '三十三秒', '三十四秒', '三十五秒', '三十六秒', '三十七秒', '三十八秒', '三十九秒', '四十秒',
'四十一秒', '四十二秒', '四十三秒', '四十四秒', '四十五秒', '四十六秒', '四十七秒', '四十八秒', '四十九秒', '五十秒',
'五十一秒', '五十二秒', '五十三秒', '五十四秒', '五十五秒', '五十六秒', '五十七秒', '五十八秒', '五十九秒', '六十秒'];
var clock;
var yearList = [];
var monthList = [];
var dayList = [];
var weekList = [];
var hourList = [];
var minuteList = [];
var secondsList = [];
var textList = [
[yearText, yearList],
[monthText, monthList],
[dayText, dayList],
[weekText, weekList],
[hourText, hourList],
[minuteText, minuteList],
[secondsText, secondsList],
]
window.onload = function () {
init();
setTimeout(function () {
initTransition();
}, 0)
setTimeout(function () {
var timeArr = [0, 0, 0, 0, 0, 0, 0]
rotateTransition(timeArr)
setInterval(function () {
runtime()
}, 1000)}, 1000)
};
function init() {
clock = document.querySelector('#clock');
for (var i in textList) {
for (var j in textList[i][0]) {
var temp = createLabel(textList[i][0][j]);
clock.appendChild(temp);
textList[i][1].push(temp);
}
}
console.log(textList);
}
function createLabel(text) {
var div = document.createElement('div');
div.classList.add('label');
div.innerText = text;
return div;
}
function runtime() {
var now = new Date();
var month = now.getMonth();
var day = now.getDate();
var week = now.getDay();
var hour = now.getHours();
var minute = now.getMinutes();
var seconds = now.getSeconds();
var timeArr = [0, month, day-1, week, hour, minute, seconds]
console.log(timeArr)
clearColor();
rotateTransition(timeArr);
addColor(timeArr);
}
function addColor(timeArr) {
for (var i = 1; i < timeArr.length; i++) {
var index = timeArr[i];
textList[i][1][index].classList.add('now')
}
}
function clearColor() {
var now = document.querySelectorAll('.now');
now.forEach(function (item) {
item.classList.remove('now');
})
}
function initTransition() {
for (var i in textList) {
for (var item of textList[i][1]) {
item.style.transform = 'translate(' + i * 80 + 'px,-50%)'
item.style.transformOrigin = -(i * 80) + 'px 50%';
}
}
}
function rotateTransition(timeArr) {
for (var i in textList) {
for (var j in textList[i][1]) {
var temp = textList[i][1][j];
var deg = 360 / textList[i][0].length * (j - timeArr[i]);
temp.style.transform = 'translate(' + i * 80 + 'px,-50%)' + ' rotate(' + deg + 'deg)';
}
}
}
</script>
</div>", '站点维护中 - '.$blogname.' - '.$blogdescription ,array('response' => '503'));
}
}
add_action('get_header', 'begin_wp_maintenance_mode');
将上述代码添加到主题function.php中就好了,这里需要修改一个参数$logo = zm_get_option(‘logo’);中的zm_get_option(‘logo’)修改为自己主题的logo就好了
样式二对移动端兼容不是很好,可以把两个样式结合一下,pc端显示样式二移动端显示样式一;看个人喜好吧。代码都是来自网络,可以自行百度添加更多样式
如果主题修改完成只需要注销add_action(‘get_header’, ‘begin_wp_maintenance_mode’);就好
本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。












