WordPress文章目录索引,可以方便浏览者阅读,文本分享一段最新免插件生成WordPress 文章目录索引代码,可以将h2-h6段落标题自动生成文章生成目录索引,并可实现分层级。
前面写过一篇相关文章,简单的介绍了一种方法,哪个方法在B2主题中有点小问题,所以在测试几天后取消了;
删除原因
在测试的时候把网站给整崩溃了,首页一直报502 Bad Gateway
全新开始
老用户都知道本站以前使用的是知更鸟的begin主题,那个主题是本站使用的第一个主题,从建站开始就在用;299元不贵还好用值得推荐,就是样式还是有点陈旧了,其他的功能得很不错的
在逛知更鸟网站时发现他的文章目录很不错,有一篇相关的文章《WordPress 文章生成目录索引》刚好又可以拿到原文件,经过这两天的不断努力,总算把这个错误解决了。
最新代码版
将下面代码添加到当前主题函数模板functions.php中:
// declare a function and pass the $content as an argument
function insert_table_of_contents($content) {
// used to determine the location of the
// table of contents when $fixed_location is set to false
$html_comment = "<!--insert-toc-->";
// checks if $html_comment exists in $content
$comment_found = strpos($content, $html_comment) ? true : false;
// set to true to insert the table of contents in a fixed location
// set to false to replace $html_comment with $table_of_contents
$fixed_location = true;
// return the $content if
// $comment_found and $fixed_location are false
if (!$fixed_location && !$comment_found) {
return $content;
}
// 设置排除,默认页面文章不生成目录
// exclude the table of contents from all pages
// other exclusion options include:
// in_category($id)
// has_term($term_name)
// is_single($array)
// is_author($id)
if (is_page()) {
return $content;
}
// regex to match all HTML heading elements 2-6
$regex = "~(<h([2-6]))(.*?>(.*)<\/h[2-6]>)~";
// preg_match_all() searches the $content using $regex patterns and
// returns the results to $heading_results[]
//
// $heading_results[0][] contains all matches in full
// $heading_results[1][] contains '<h2-6'
// $heading_results[2][] contains '2-6'
// $heading_results[3][] contains '>heading title</h2-6>
// $heading_results[4][] contains the title text
preg_match_all($regex, $content, $heading_results);
// 默认小于3个段落标题不生成目录
// return $content if less than 3 heading exist in the $content
$num_match = count($heading_results[0]);
if($num_match < 3) {
return $content;
}
// declare local variable
$link_list = "";
// loop through $heading_results
for ($i = 0; $i < $num_match; ++ $i) {
// rebuild heading elements to have anchors
$new_heading = $heading_results[1][$i] . " id='$i' " . $heading_results[3][$i];
// find original heading elements that don't have anchors
$old_heading = $heading_results[0][$i];
// search the $content for $old_heading and replace with $new_heading
$content = str_replace($old_heading, $new_heading, $content);
// generate links for each heading element
// each link points to an anchor
$link_list .= "<li class='heading-level-" . $heading_results[2][$i] .
"'><a href='#$i'>" . $heading_results[4][$i] . "</a></li>";
}
// opening nav tag
$start_nav = "<nav class='table-of-content'>";
// closing nav tag
$end_nav = "</nav>";
// title
$title = "<h2>Table of Contents</h2>";
// wrap links in '<ul>' element
$link_list = "<ul>" . $link_list . "</ul>";
// piece together the table of contents
$table_of_contents = $start_nav . $title . $link_list . $end_nav;
// if $fixed_location is true and
// $comment_found is false
// insert the table of contents at a fixed location
if($fixed_location && !$comment_found) {
// location of first paragraph
$first_paragraph = strpos($content, '</p>', 0) + 4;
// location of second paragraph
$second_paragraph = strpos($content, '</p>', $first_p_pos);
// insert $table_of_contents after $second_paragraph
return substr_replace($content, $table_of_contents, $second_paragraph + 4 , 0);
}
// if $fixed_location is false and
// $comment_found is true
else {
// replace $html_comment with the $table_of_contents
return str_replace($html_comment, $table_of_contents, $content);
}
}
// pass the function to the content add_filter hook
add_filter('the_content', 'insert_table_of_contents');层级显示
可以通过样式调整显示层级关系
例如:H2~H3为一级;H4~H6为二级
.heading-level-4,
.heading-level-5,
.heading-level-6 {
margin-left: 40px;
}jQuery平滑滚动代码
需要加载jQuery.js
jQuery(document).ready(function($){
$('.table-of-content a[href*=#]').click(function() {
if (location.pathname.replace(/^\//, '') == this.pathname.replace(/^\//, '') && location.hostname == this.hostname) {
var $target = $(this.hash);
$target = $target.length && $target || $('[name=' + this.hash.slice(1) + ']');
if ($target.length) {
var targetOffset = $target.offset().top;
$('html,body').animate({
scrollTop: targetOffset - 100
},
800);
return false;
}
}
});
})其中:scrollTop: targetOffset – 100,为距上100px,用于固定的导航菜单。
想实现显示当前目录位置考虑使用 js-toc,利用JQ将目录提取出来,可以实时显示当前滑动位置所在的目录,但不能实现层级显示。
目录生成插件
代码版适合有一定动手能力的用户,即想省力,又想有更多的设置选择,可以使用下面推荐的一堆目录生成插件。
使用比较多的目录插件
可以使用短代码在文章任意位置添加目录
有目录索引小工具,可以添加到侧边栏小工具中。
上述两款插件后台功能设置极其相似,都有完整的中文语言包。
其它目录生成插件
WP后台→插件→安装插件,搜索安装。
- Ultimate Blocks
- CM Table Of Contents
- Multipage
- Shortcode Table of Contents
- LuckyWP Table Of Contents
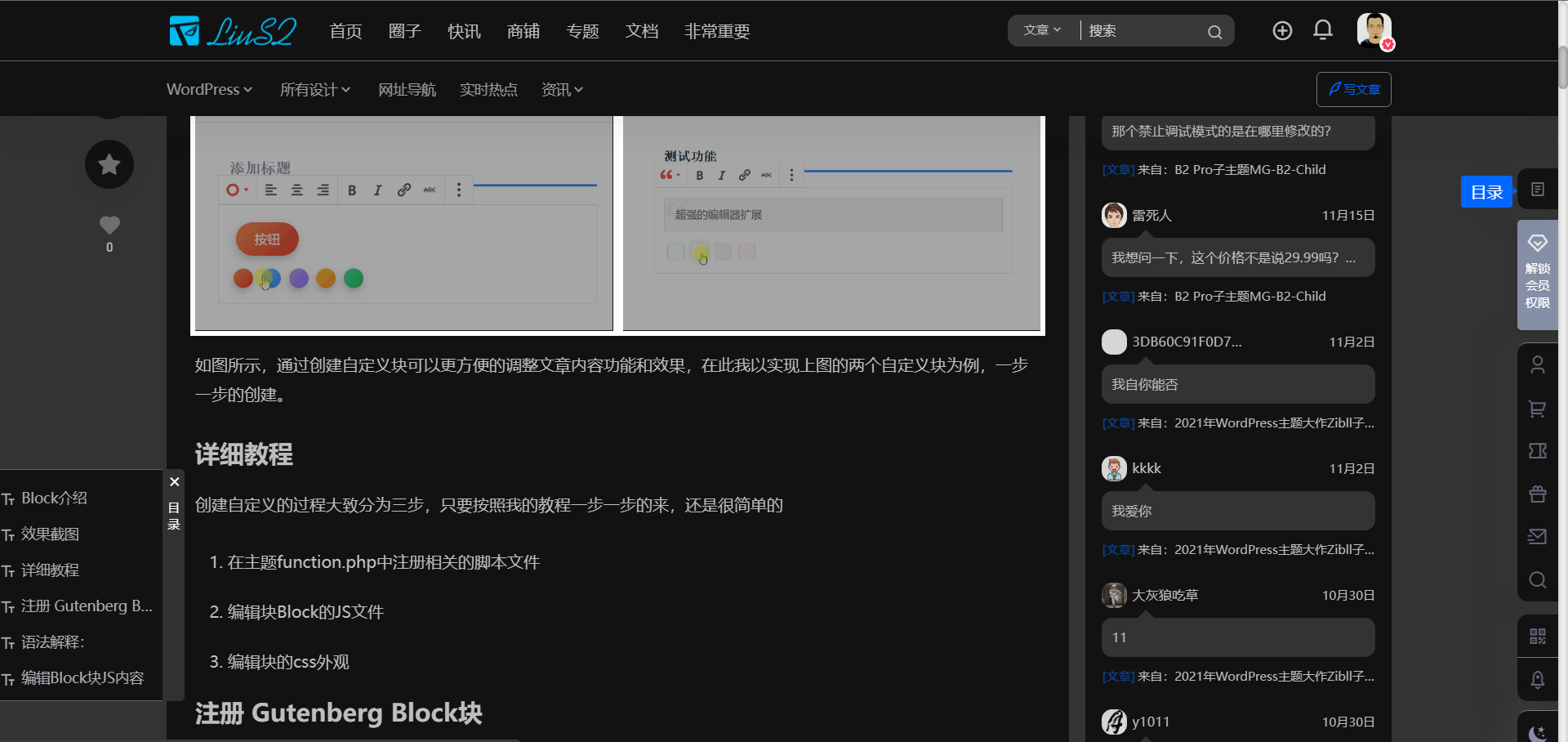
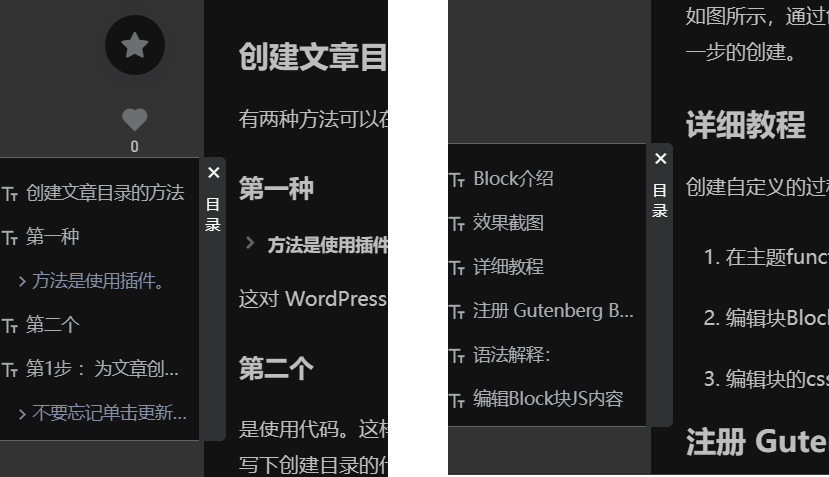
下面的图片是预览效果哦,相关代码已经添加到了MG-B2子主题中


本站所有文章,如无特殊说明或标注,均为本站原创发布。
任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。
如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。














放上去后,没有效果啊
来自知更鸟,代码有点小问题